GAS ( Google Apps Script )とGithubを連携する方法〜Push(プッシュ)編〜

はじめに
GASを複数の人で更新したり、更新頻度が高くなる場合はバージョンの管理が必要になってくると思います。
そんな時はGithubとGoogleAppsScript(Gas)を連携してバージョンの管理をするのがおすすめです。
GoogleAppsScript(Gas)を使用するにはGoogleアカウントが必要です。
Githubを使用するにはアカウント登録が必要です。
上記2点のアカウントが必要なため、事前に準備して下さい。
Chrome拡張機能 「Google Apps Script GitHub アシスタント」の追加
Chromeウェブストア(こちら)を開き「Chromeに追加」をクリック

権限を聞かれるので「機能を追加」をクリック

「Chromeに追加」が「Chromeから削除」に変わっていたら完了です。

Githubでaccess tokenを登録
Githubにサインイン(サイトリンク)
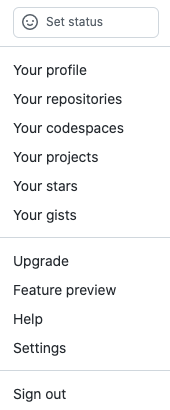
アイコンをクリック


Settingsをクリック

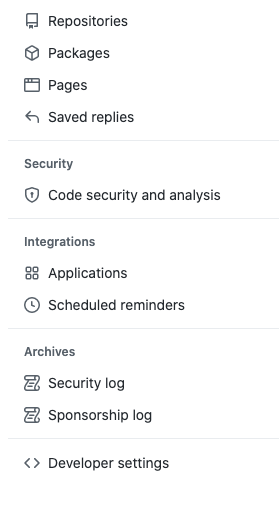
「<>developer settings」をクリック

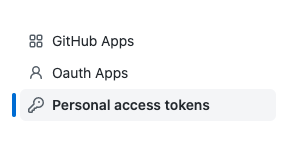
「Personal access token」をクリック

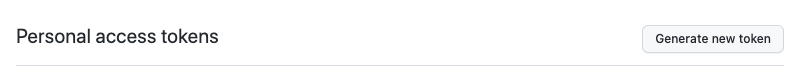
「Generate new token」をクリック

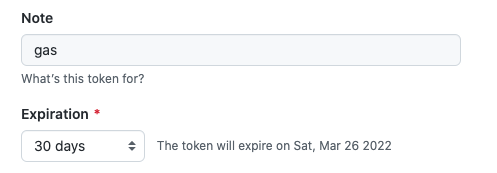
Noteにtoken名を記入、こちらは自由に設定していいです。今回はわかりやすくgasにしておきます。
Expirationでtokenの有効期限を設定、今回は30日で設定しておきます。

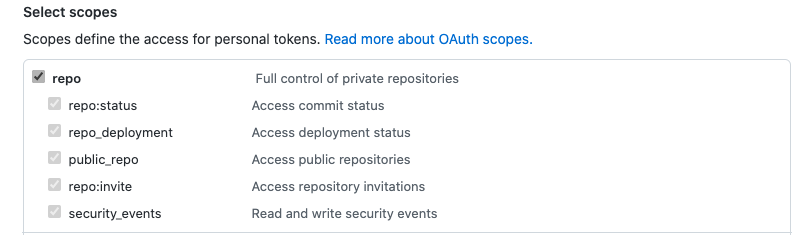
Select scopesはrepoにチェックを入れる

「Generate token」をクリック

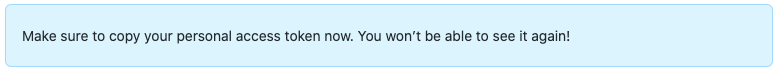
「Make sure to copy your personal access token now. You won’t be able to see it again!」が表示されていたら完了です。

Google Apps Script GitHub アシスタントでGithubの設定
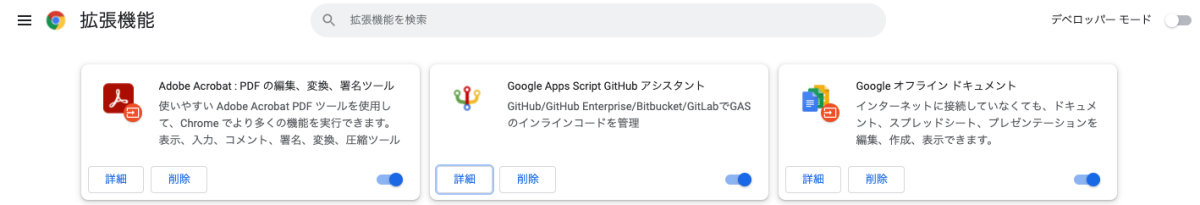
Chromeの拡張機能こちらを開く

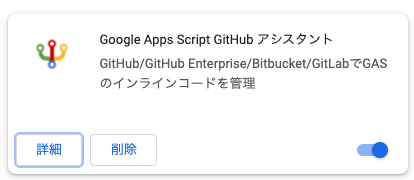
下記の「詳細」ボタンをクリック

「拡張機能のオプション」の□と↗️を足した下記ボタンをクリック

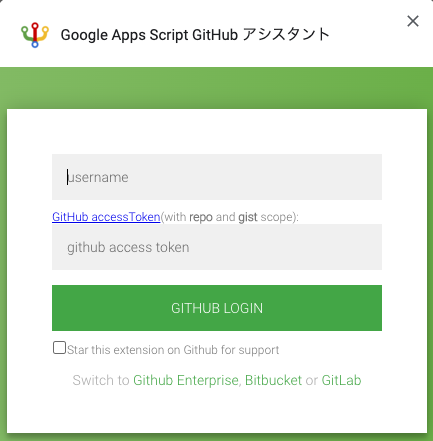
下記ポップアップの記入欄にGithubのユーザー名と作成したGithub access tokenを記載

下記「GITHUB LOGIN」ボタンをクリック

「Logout」ボタンが出たら完了です。

Githubでリポジトリの作成
Githubを開く

「+」ボタンをクリック

「New repository」をクリック

Ownerは誰をオーナーにするかなので自分を選べばいいです。
Repository nameはリポジトリの名前なので今回は「gas-helloworld」にします。

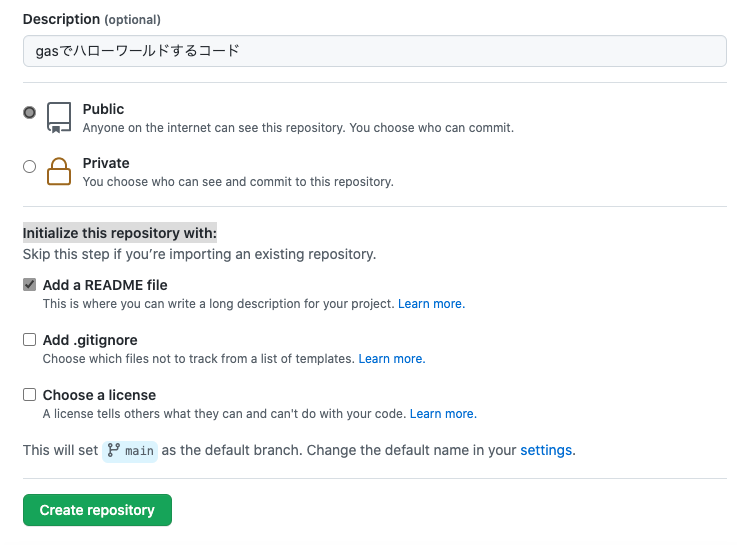
Description (optional)はこのリポジトリの説明記載
PublicとPrivateは公開するか非公開にするかで公開したくない場合はPrivateを選択して下さい。
今回は公開して問題ないので公開を選択します。
「Initialize this repository with:」はお好みでチェックして下さい。
「Create repository」をクリック

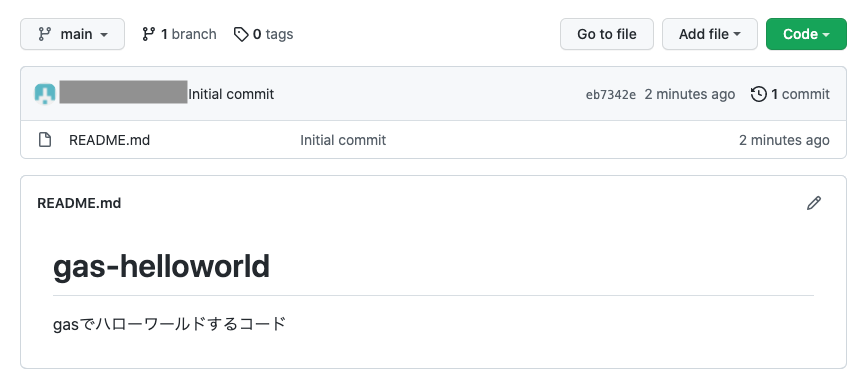
リポジトリが表示されたら完了です。

GoogleAppsScript(GAS)でコードのプッシュ方法
プッシュするGASを開く

作成したリポジトリを選択


↑をクリック

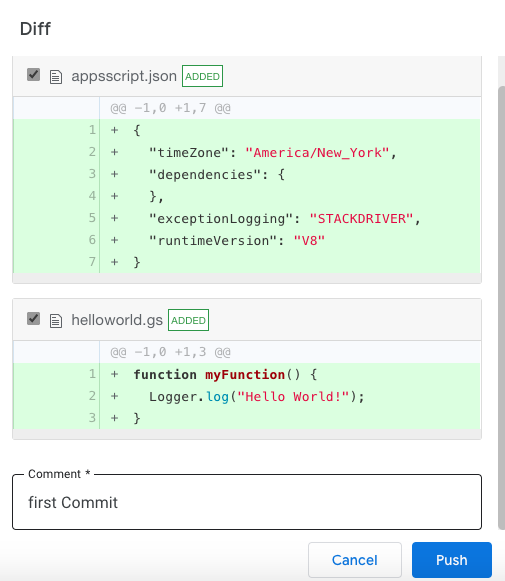
コメントを追加し、Pushをクリック

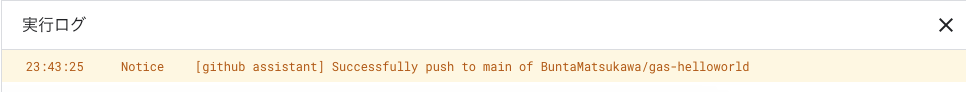
実行ログに「Notice[github assistant] Successfully push to main」が出たら完了です。

まとめ
上記方法で連携方法は以上となります。
一定期間でGithubの期間が切れてしまうので、切れてしまった場合は更新していただければと思います。